조금 늦은 감이 있지만 블로그를 연 지 한 달 만에 아이콘과 파비콘을 달아보려고 합니다.
디자인 감각이 영~꽝이라 아이콘 이미지를 무엇으로 해야 할지 모르시는 분들은 따라오셔요
이미지 편집프로그램중에서 가장 널리 쓰이는 포토샵으로 작업해보겠습니다. 따라오셔요~자세히 설명해드리고 싶다 보니 이미지가 좀 많습니다. 하지만 차근차근 따라 하시면 충분히 하실 수 있습니다.
만들어 볼 아이콘 이미지는 노란색 박스에 U 글씨가 있는 심플한 아이콘입니다.

포토샵을 실행하시고 파일>새로만들기를 클릭하셔서 100px X 100px 사이즈의 캔버스를 만드세요.

그 후 화면 왼쪽 툴바에 있는 도형 만들기 툴에서 모서리가 둥근 직사각형 도구를 클릭하세요

회색 공간에 더블클릭하시면 옵션창이 뜹니다. 캔버스 사이즈에 꽉 찬 둥근 사각형을 만들 거라서 폭과 높이를 100px로 입력하세요. 반경은 모서리 라운드의 크기입니다. 더 둥글게 만들고 싶으면 값을 크게 주시면 됩니다. 원하는 크기를 입력하시고 확인을 눌러주세요.

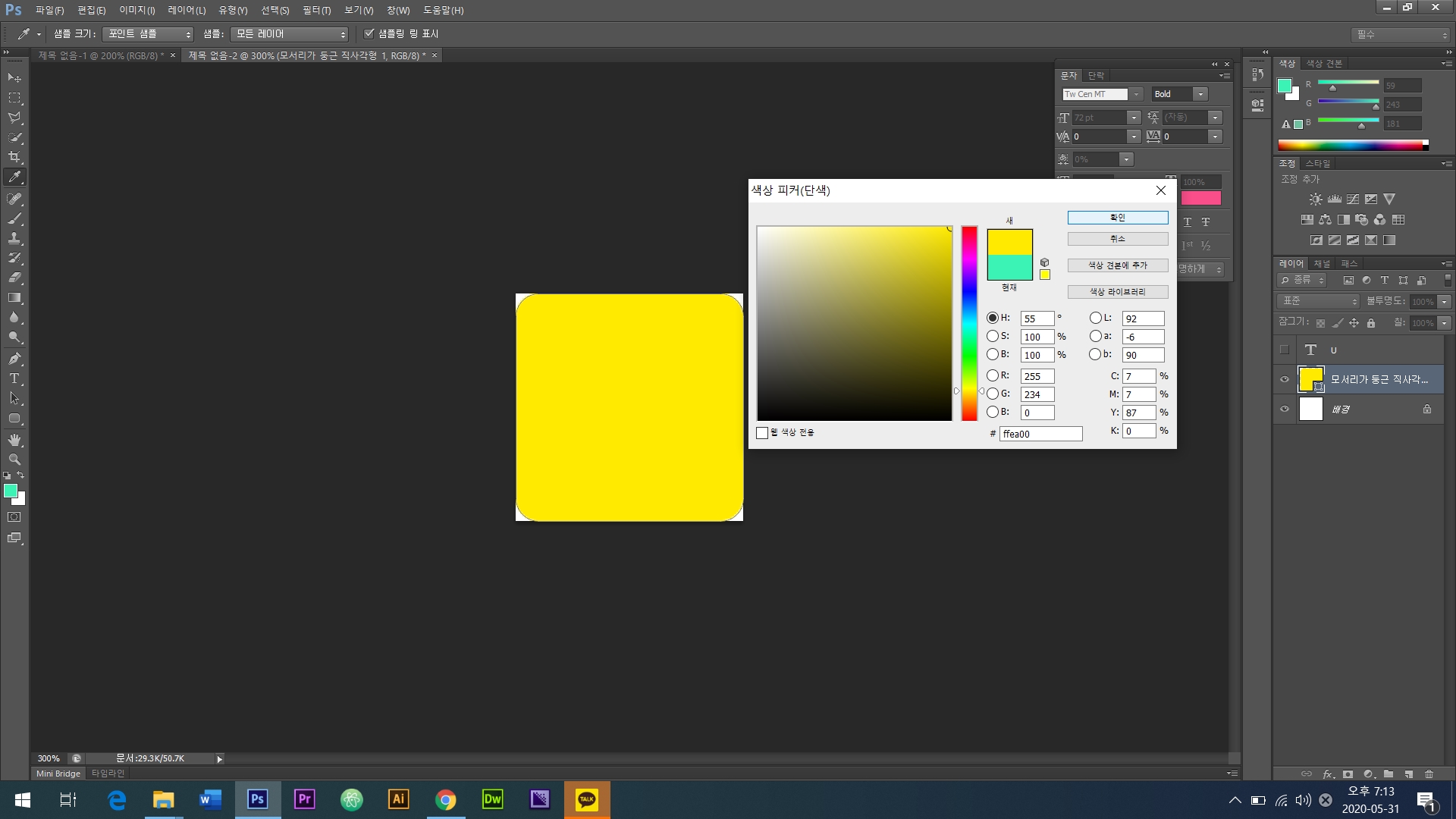
저는 요즘 노란색에 꽂혀있어서 노란색박스를 만들었습니다. 반경 값을 10px을 주어서 살짝 둥그런 박스가 되었네요.
색상 피커에서 원하는 색을 고르세요.

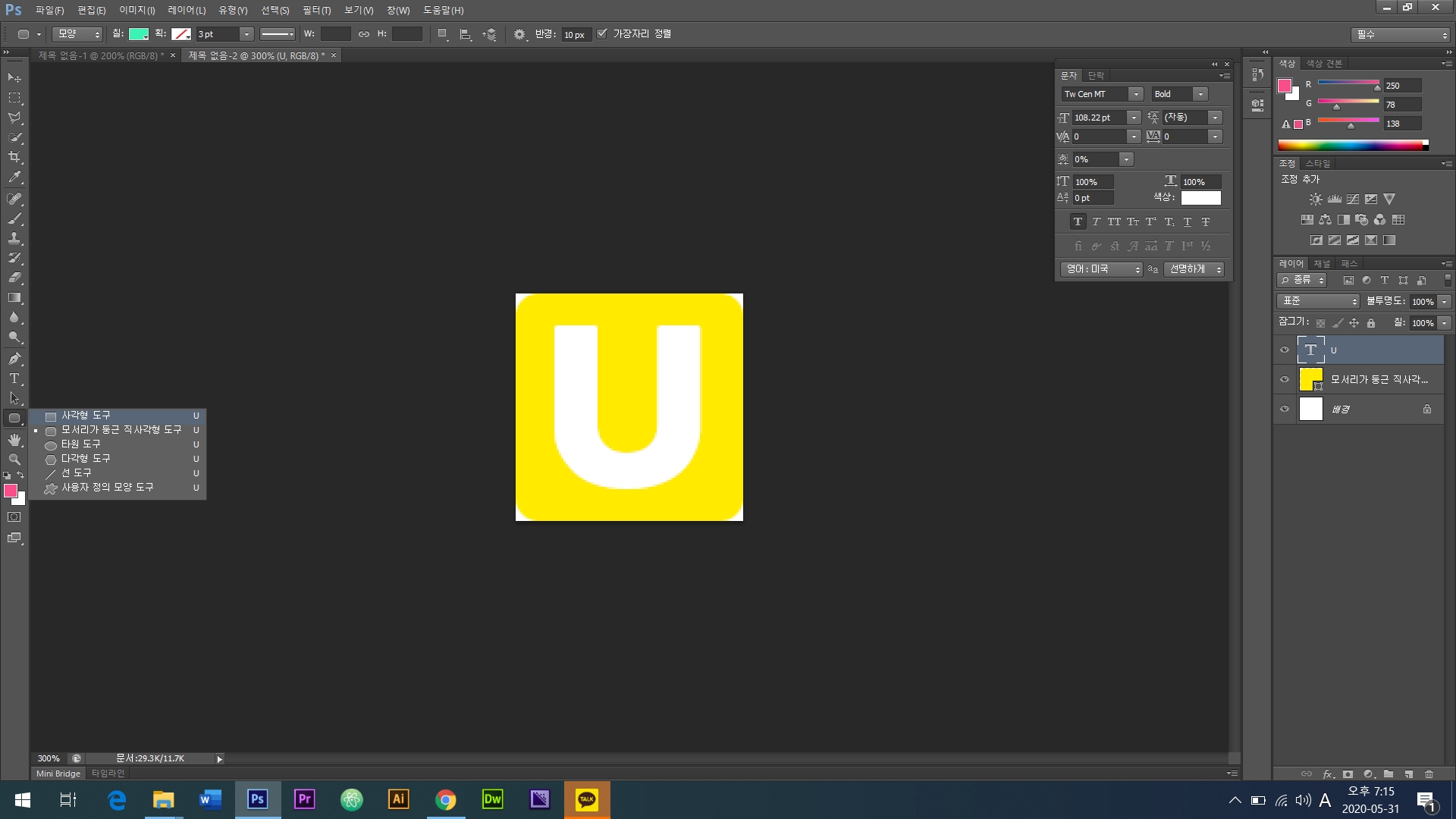
왼쪽 기다란 툴바 중에 T모양의 텍스트 툴을 선택하셔서 작업 중이던 캔버스 위에 클릭하세요.

아이콘 디자인을 무엇으로 할까 고민하지 마세요. 저는 간단히 제 블로그의 영문 앞 문자를 따왔습니다. Upgrade에서 U만 입력합니다. 원하는 색상도 정하시고 알맞은 크기를 정하세요. 너무 복잡한 그림은 좋지 않습니다. 사이즈가 작기 때문에 선명하게 보이지도 않아요. 심플이 답입니다.

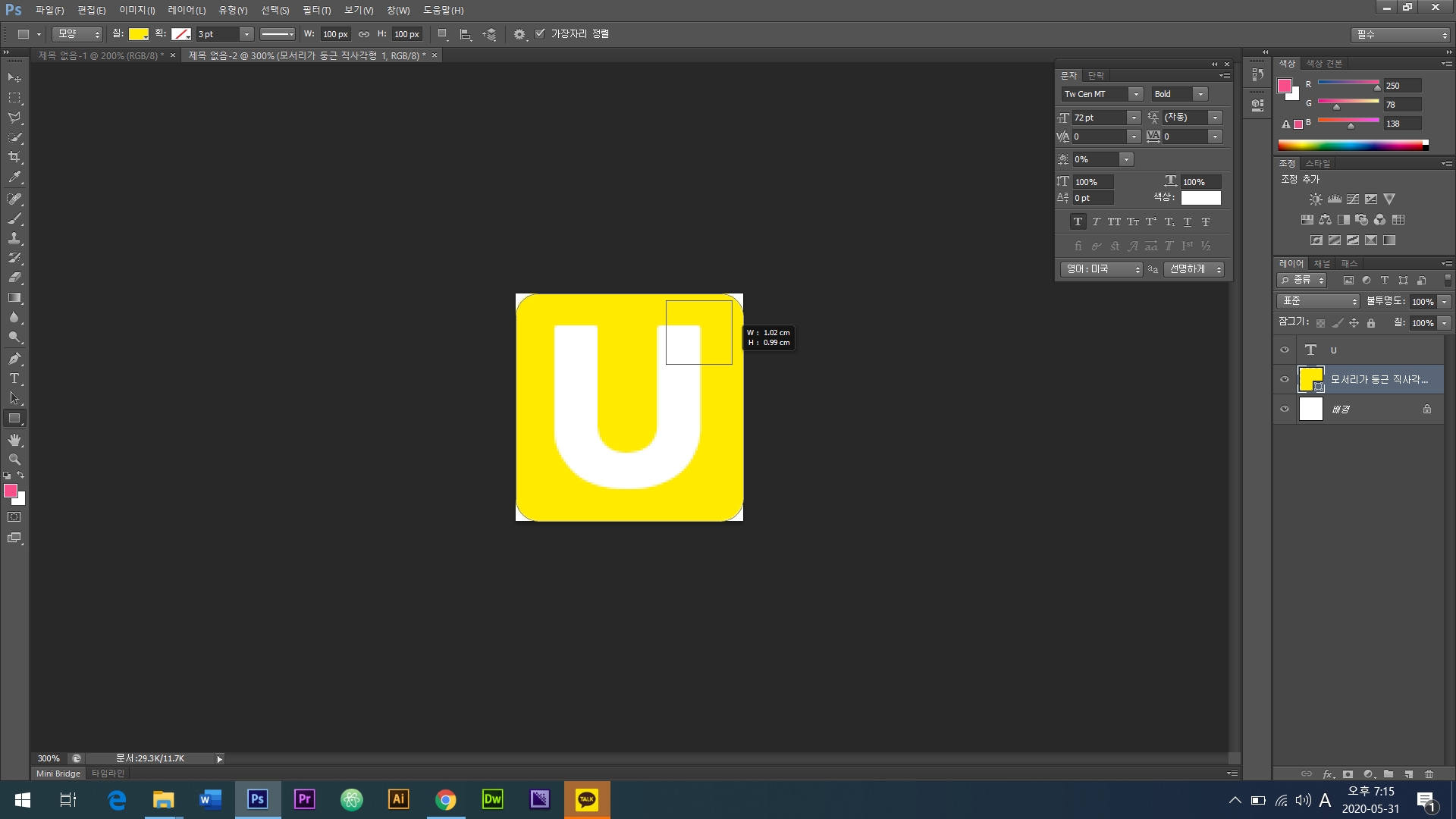
다시 왼쪽 툴에서 사각형 도구를 클릭하세요. 원하는 위치에 적당한 사이즈의 박스를 그리세요.


원하는 색상을 색상피커로 지정하세요.

저는 아래의 그림과 같이 오렌지 박스의 모서리를 노란색 박스의 모서리처럼 둥글게 표현해 주었어요. 그러기 위해서는 먼저 화면 오른쪽 하단의 레이어 창을 확인해주세요. 그림과 같이 노란색 박스 레이어 위에 오렌지 색 박스 레이어를 위치시켜주세요.



오렌지 색 박스 레이어에서 마우스 오른쪽버튼을 클릭하세요. 드롭다운 옵션 창에서 클리핑 마스크 만들기를 클릭하세요

그러면 오렌지박스 레이어에 화살표가 생기면서 노란색 박스의 모양에 영향을 받게 됩니다. 원하는 모양으로 나왔네요.

티스토리의 아이콘 사이즈는 64x64이네요. 작업 사이즈가 너무 작으면 작업하기 어려워서 100x100 사이즈로 작업했었습니다. 아이콘이 완성이 되면 64x64 사이즈로 바꿔줄게요. 상단 메뉴에서 이미지> 이미지 크기를 선택하세요.

64x64로 픽셀값을 입력해주시고 확인을 눌러주세요. 그러면 완성된 이미지의 사이즈가 100x100에서 64x64로 변경되었습니다.

바탕이 투명인 PNG파일로 만들어 줄 거라서 레이어 창에서 바탕 레이어를 밑으로 당겨 휴지통에 버려주세요.
왼쪽 기다란 툴바에서 돋보기모양의 툴을 클릭해서 확대해보세요. 그러면 둥근 노란색 박스 뒤에 흰색/회색의 작은 바둑판 모양이 보인다면 바탕이 투명이라는 뜻입니다.

꼭 저장을 하실때 파일 형식을 PNG로 설정하신 후 저장하세요. 혹시 아이콘의 바탕이 투명이 아니라면 굳이 PNG로 저장하실 필요는 없습니다. 보통 이미지는 GIF나 JPG로 저장합니다. PNG로 저장하는 이유는 파비콘을 만들 때 배경이 투명인 이유도 있고, PNG 파일을 ICO로 변환하기 위해서입니다. 두 번 저장하지 않고 한 번만 저장하기 위해서죠.

자, 이제 아이콘은 만들었으니 파비콘을 만들어 보아요.
파비콘을 만들어주는 사이트는 대표적으로
https://convertico.com/ 또는 https://www.degraeve.com/favicon/ 가 있습니다. 편한 사이트에서 작업해주세요
저는 convertico 사이트를 이용했습니다. 사이트로 가시면 구름모양의 아이콘이 있는 부분을 클릭하셔서 만들어 놓은 아이콘을 업로드 시켜주세요. 아! 꼭 아이콘 디자인과 파비콘 디자인이 같을 필요는 없어요... 하지만 통일성을 위해 맞춰주는 것이 좋겠죠?

업 로드가 완료되면 핑크색의 다운로드 창이 생깁니다. 이제 다 끝났습니다. 다운로드하으세요.

블로그 관리창에서 아이콘과 파비콘을 등록시켜주세요. 잘 등록이 되었는지 확인해볼게요.

웹사이트 주소 탭 위에 파비콘이 잘 보이네요. 자, 블로그 시작 한 달 만에 아이콘을 만들어 봤습니다. 그럼 여러분도 자신만의 디자인으로 만들어보시길 바랍니다.

'타이탄의 도구 모으기 > 블로그성장기' 카테고리의 다른 글
| 도전+33 북마크 필수!! 무료이미지 사이트 대방출! (0) | 2020.06.01 |
|---|---|
| 도전22일, 포스팅의 계획을 세우자 (0) | 2020.05.21 |
| 도전21일째, 글쓰기를 구조화 하라 (0) | 2020.05.20 |
| 도전 18일째, 쓰고 싶은 글과 읽고 싶은 글 (0) | 2020.05.19 |
| 도전 19일째 다시 공부 (0) | 2020.05.18 |




댓글